图标
图标是任何应用程序的重要组成部分。您可以将超过 180,000 个图标添加到您的 Qwik 应用程序中。
qwikest/icons
该软件包允许以简化的方式从各种图标集中添加图标到您的 Qwik 应用程序中。
Bs: Bootstrap 图标Go: GitHub 的 OcticonsHi: Tailwind 的 HeroiconsIn: IconoirIo: Ionic 的 IoniconsLu: Lucide [feather 图标的超集]Mo: Mono 图标Si: 热门品牌的 Simple 图标Tb: Tabler 图标
只需使用您选择的软件包管理器安装该软件包:
npm i @qwikest/icons
yarn add @qwikest/icons
pnpm add @qwikest/icons使用方法
import { LuRocket } from "@qwikest/icons/lucide";
export const MyComponent = component$(() => {
// 默认情况下,图标的大小和颜色会继承 ⬇️
return (
<div style={{ color: "red", fontSize: "40px" }}>
<LuRocket />
</div>
);
});请参阅官方文档以获取更多详细信息。
icones.js.org
icones.js.org 是一个图标集合。超过 180,000 个公共领域图标可供使用,可立即在您的 Qwik 应用程序中使用。
Icones 由 iconify 提供支持,它允许轻松添加来自 Material Design、Phosphor、Remix、Carbon、Bootstrap、Tabler、Feather、Fluent、IconPark、Octicons 和许多其他图标集的图标。Twitter Emoji、Fluent Emoji、EmojiOne、Noto Emoji... 都可以添加到任何 Qwik 应用程序中。

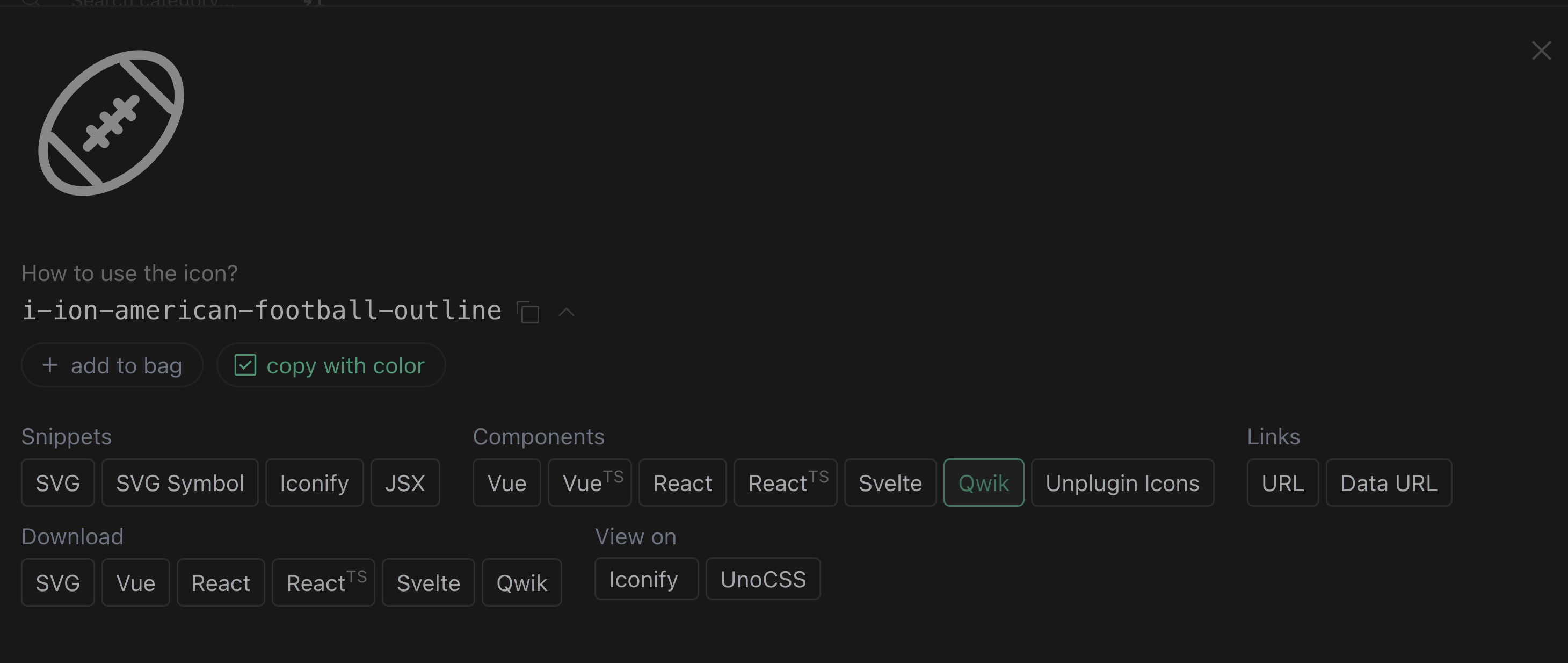
点击 Qwik 按钮将图标代码复制到剪贴板,然后粘贴到您的项目中。
import type { QwikIntrinsicElements } from '@builder.io/qwik'
export function OcticonAlertFill12(props: QwikIntrinsicElements['svg'], key: string) {
return (
<svg xmlns="http://www.w3.org/2000/svg" width="1em" height="1em" viewBox="0 0 12 12" {...props} key={key}><path fill="#888888" d="M4.855.708c.5-.896 1.79-.896 2.29 0l4.675 8.351a1.312 1.312 0 0 1-1.146 1.954H1.33A1.313 1.313 0 0 1 .183 9.058ZM7 7V3H5v4Zm-1 3a1 1 0 1 0 0-2a1 1 0 0 0 0 2Z"></path></svg>
)
}
export default OcticonAlertFill12
